I previously experimented with several open source javascript libraries in PeopleSoft (E.g.: Using ACE Editor for Branding Objects). In most instances, I manually downloaded the js libraries and placed them on my web server domain folder.
I wanted to see if we could use Bower for managing such js packages in PeopleSoft. We may not use it as heavily in PeopleSoft as others do in the web development world. Nevertheless, Bower drastically simplifies the task of downloading the packages (taking into account all the dependencies, etc.) and managing them (including keeping them updated as required).
Further, I wanted to create a seamless/dynamic method to load these packages by mounting the bower_components folder on the PeopleSoft web server domain folder. For the proof of concept, I will be installing Bower on my local desktop and then mounting my bower_components folder (which contains all the libraries installed) to the web server of a HCM 9.2 PUM Image 17 installed as a VBox Image on the same desktop machine.
Note: The following steps are a proof of concept only. It is intended to create a seamless javascript package manager for a PUM Virtual Box Image which is primarily used as a development playground. The same concept could be extended to other PeopleSoft development environments.
Step 1: Install Node.js, Git and Bower on the destination machine
In my case, I installed them on my desktop which is running Windows 7 as the OS. I will be using my desktop computer as the location to run Bower.
C:\Program Files\Git\bin;
C:\Program Files\Git\cmd;
Step 2: Using Bower - Installing Packages
Run 'Power Shell' as an Administrator. Then navigate to the directory where we want to install our bower packages.
Bower Init (Optional)
This should created our bower.json file.
Bower Search and Install
As an example, I will be using the ACE Editor as the package to search and install.
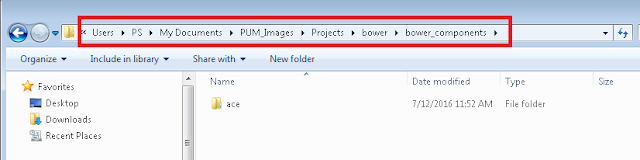
After executing, bower install ace --save, we should now see the ace editor library installed under the bower_components folder in the current directory. If there are dependencies for the library, then they will also be installed automatically. In this case, there are none for ACE Editor.
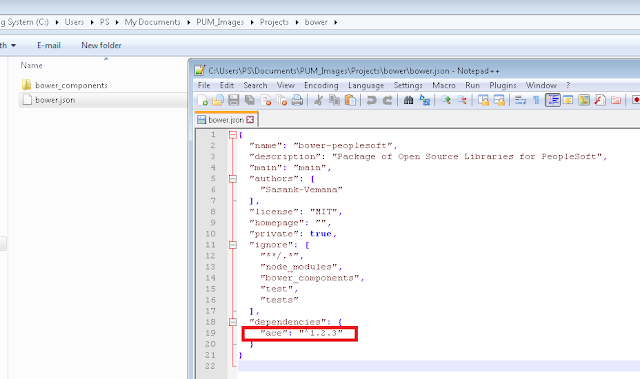
Also, the bower install ace --save, should update the bower.json file (if bower init was executed).
Step 3: Mount the bower_components directory on the PeopleSoft Web Server
Thanks to Michael Ripley who helped me with this part of the requirement on the psadmin.io Slack community.
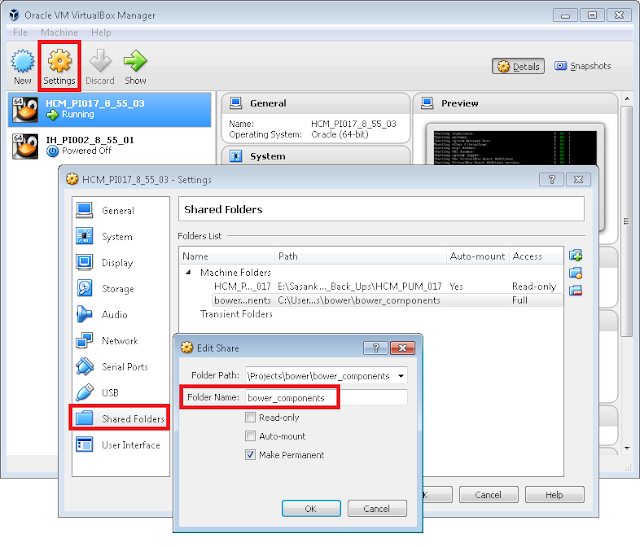
Before starting the VM (PUM Virtual Box Image), create a Shared Folder (that points to our bower_components folder) using Virtual Box Manager Settings.
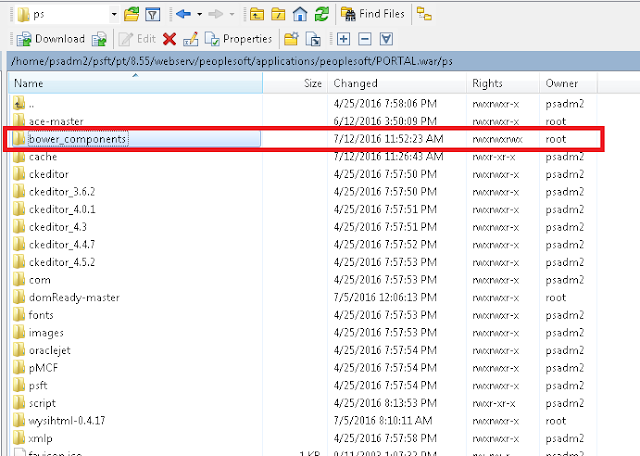
Now, start the VM and create a bower_components folder on the web server domain (ps - in my case) folder as follows:
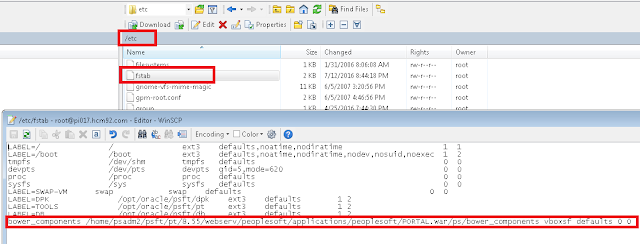
Then, update /etc/fstab file to add the following line:
bower_components /home/psadm2/psft/pt/8.55/webserv/peoplesoft/applications/peoplesoft/PORTAL.war/ps/bower_components vboxsf defaults 0 0
This should take care of mounting the shared folder, bower_components, on to the web server during boot up.
Finally, once we restart the VM, we should now see the shared bower_components directory contents on the web server.
Now, we can start referencing and using the libraries under the bower_components directory just like any other js library on the web server!
I wanted to see if we could use Bower for managing such js packages in PeopleSoft. We may not use it as heavily in PeopleSoft as others do in the web development world. Nevertheless, Bower drastically simplifies the task of downloading the packages (taking into account all the dependencies, etc.) and managing them (including keeping them updated as required).
Further, I wanted to create a seamless/dynamic method to load these packages by mounting the bower_components folder on the PeopleSoft web server domain folder. For the proof of concept, I will be installing Bower on my local desktop and then mounting my bower_components folder (which contains all the libraries installed) to the web server of a HCM 9.2 PUM Image 17 installed as a VBox Image on the same desktop machine.
Note: The following steps are a proof of concept only. It is intended to create a seamless javascript package manager for a PUM Virtual Box Image which is primarily used as a development playground. The same concept could be extended to other PeopleSoft development environments.
Step 1: Install Node.js, Git and Bower on the destination machine
In my case, I installed them on my desktop which is running Windows 7 as the OS. I will be using my desktop computer as the location to run Bower.
- To download and install Node.js click here.
- To download and install Git click here.
- I used an online resource (click here) for instructions to install Bower. Note: While the blog title states Windows 8, the steps work for Windows 7 as well.
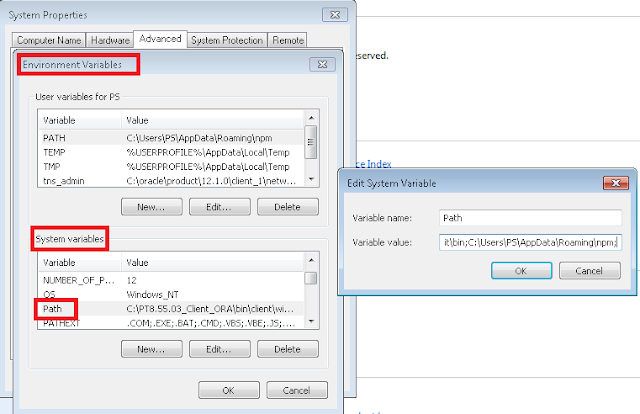
C:\Program Files\Git\bin;
C:\Program Files\Git\cmd;
Step 2: Using Bower - Installing Packages
Run 'Power Shell' as an Administrator. Then navigate to the directory where we want to install our bower packages.
Bower Init (Optional)
This should created our bower.json file.
Bower Search and Install
As an example, I will be using the ACE Editor as the package to search and install.
After executing, bower install ace --save, we should now see the ace editor library installed under the bower_components folder in the current directory. If there are dependencies for the library, then they will also be installed automatically. In this case, there are none for ACE Editor.
Also, the bower install ace --save, should update the bower.json file (if bower init was executed).
Step 3: Mount the bower_components directory on the PeopleSoft Web Server
Thanks to Michael Ripley who helped me with this part of the requirement on the psadmin.io Slack community.
Before starting the VM (PUM Virtual Box Image), create a Shared Folder (that points to our bower_components folder) using Virtual Box Manager Settings.
Now, start the VM and create a bower_components folder on the web server domain (ps - in my case) folder as follows:
Then, update /etc/fstab file to add the following line:
bower_components /home/psadm2/psft/pt/8.55/webserv/peoplesoft/applications/peoplesoft/PORTAL.war/ps/bower_components vboxsf defaults 0 0
This should take care of mounting the shared folder, bower_components, on to the web server during boot up.
Finally, once we restart the VM, we should now see the shared bower_components directory contents on the web server.
Now, we can start referencing and using the libraries under the bower_components directory just like any other js library on the web server!









Good one Sasank
ReplyDelete